【已解决】关于goView低代码UI无法动态更新echarts图表的问题
发布于 2025-04-27 20:39:52
在 GoView 的UI案例中,把GoView 导出的 json 配置文件,导入 TvT 项目,动态生成 UI 界面,使用方法如下所示:
生成UI界面之后,我们想动态更新数据应该怎么呢?
如果是纯文字数据,我们可以在GoView 界面找到组件ID,然后修改对应组件ID的dataset,即可更新界面,前提是把dataJson转换成响应式对象:
组件ID:

实践:
import dataJson from '../common/id_2fue9c1380bo00.json'
// 将 dataJson 转换为响应式对象
const reactiveDataJson = reactive(dataJson)
//修改数据
reactiveDataJson.componentList.forEach(component => {
if (component.id === COMPONENT_IDS.YAW) {
component.option.dataset = data.yaw;
}
}})
但如果是想动态更新像折线图的图表,这招就行不通了,需要获取echarts实例调用setOption方法更新图表
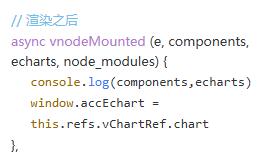
获取echarts实例的方法是在GoView 中,在渲染完成后的回调函数中写下:
导出json文件后,就可以在项目中通过 window.accEchart访问到echarts实例
根据我的实践,setOption需要填写完整,如下:
let accItem = {
"时间": data.time,
"z轴": data.az,
"y轴": parseFloat(data.ay) + 8,
"x轴": parseFloat(data.ax) + 6
}
const currentOption = window.accEchart.getOption();
const newSource = [...(currentOption.dataset?.[0]?.source || [])];
// 添加新数据(限制长度)
newSource.push(accItem);
if (newSource.length > 10) newSource.shift();
// 保留其他关键配置
window.accEchart.setOption({
dataset: [{
source: newSource, dimensions: currentOption.dataset[0].dimensions
}],
xAxis: currentOption.xAxis, // 保留原有轴配置
yAxis:
currentOption.yAxis,
series: currentOption.series,
legend: currentOption.legend, // 关键:保留图例配置
tooltip: currentOption.tooltip // 保留提示框等配置
}, true); // true表示不合并配置1 条评论


 shader
shader WebGL
WebGL cesium
cesium threeJS
threeJS gis
gis 模型
模型 glsl
glsl webGPU
webGPU




赞一个₍₍Ϡ(੭•̀ω•́)੭✧⃛