插件安装
本插件为TVT.js平台深度定制开发的源码包,如需在其他平台集成使用,建议进行适配性调整以实现最佳兼容效果。
1、点击右侧插件包下载,得到: 'smartPark.zip' , 并放在 `icegl-three-vue-tres/pluginMaker/install/`
2、请使用命令终端,自行定位到您电脑的目录
cd /icegl-three-vue-tres/
3、输入命里,安装插件
yarn plugin.marker install smartPark
4、启动预览模式即可:
yarn pre.dev
插件介绍
视频预览:
清晰版跳转 B站查看详情
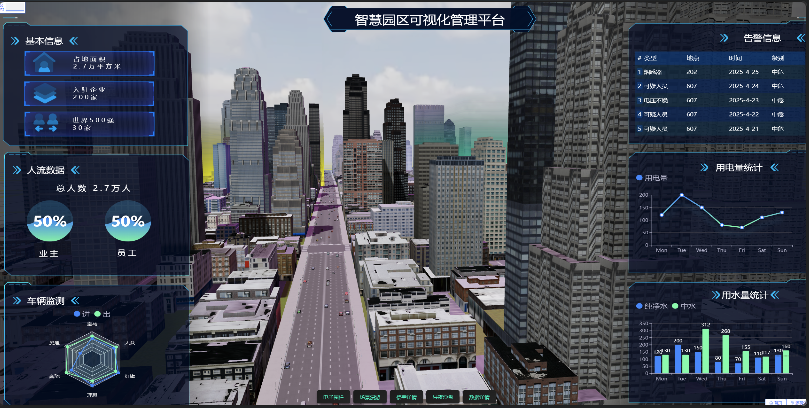
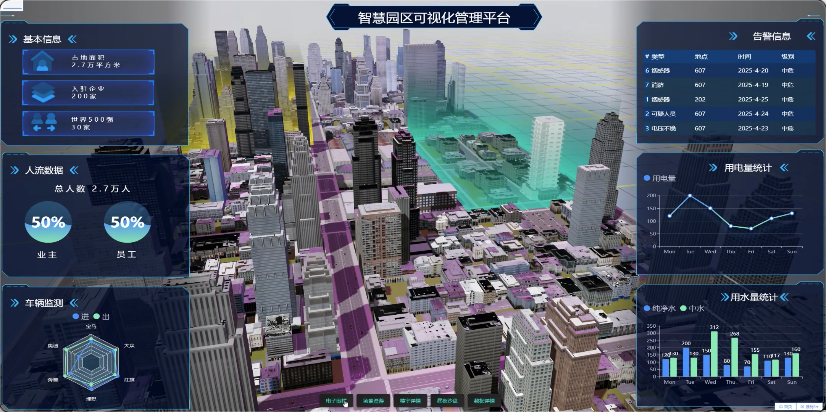
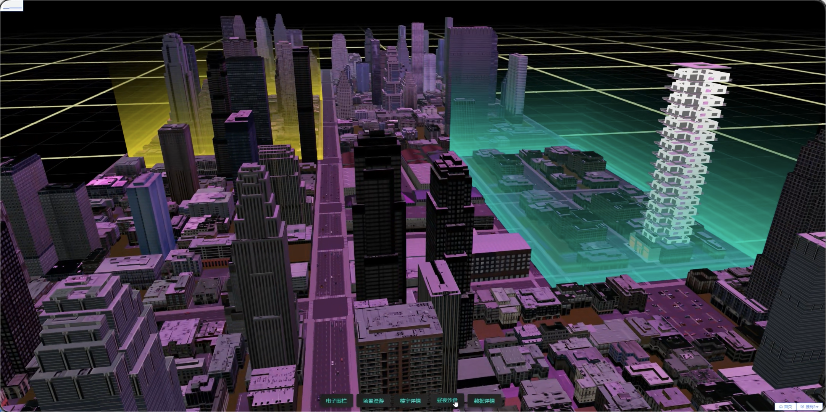
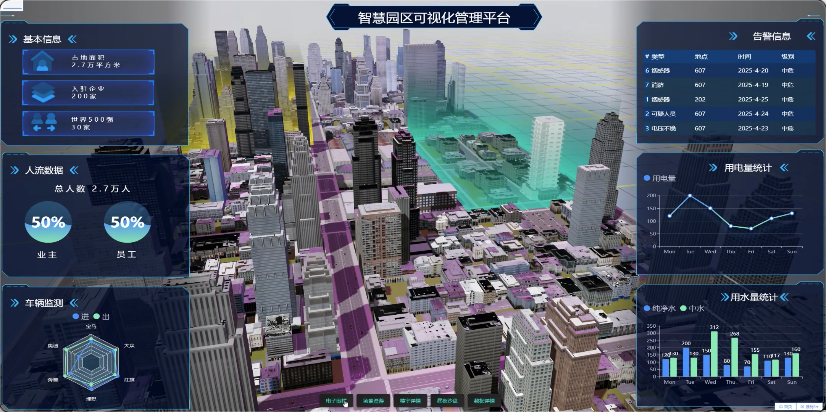
本系统基于Three.js三维引擎开发,是针对智慧园区管理需求打造的轻量化三维可视化平台。系统围绕园区空间管理核心场景,实现了电子围栏区域标注、多视角漫游管理、建筑结构可视化拆解、昼夜模式切换四大核心功能。通过WebGL技术实现浏览器端流畅加载,可无缝对接园区现有管理系统,帮助管理人员快速构建三维数字空间,实现园区设备、区域、建筑的立体化监控与可视化决策。
主要功能
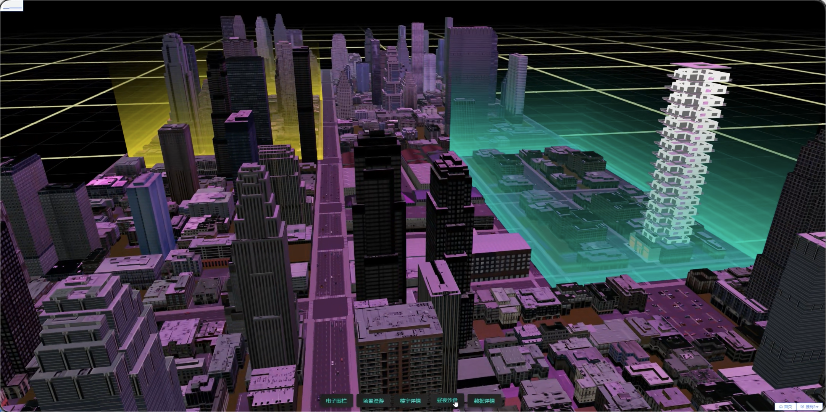
(1)三维电子围栏。支持在园区三维场景中快速创建多边形警示区域。用户可自定义区域坐标划定电子围栏范围、自定义围栏高度和颜色,用不同颜色标记不同级别管控区域。后续支持悬浮信息牌实时显示区域属性(如"施工禁入区"、"VIP停车区"等)。
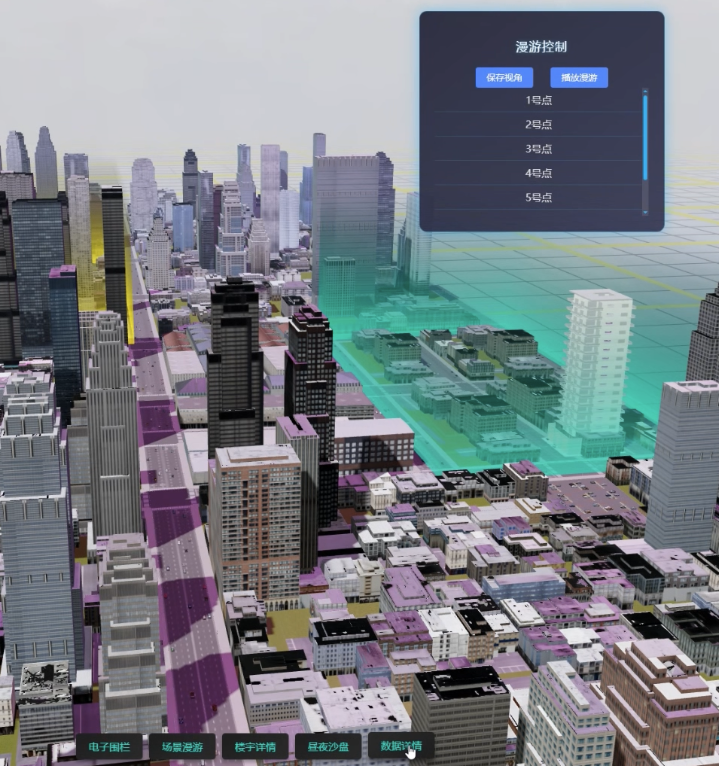
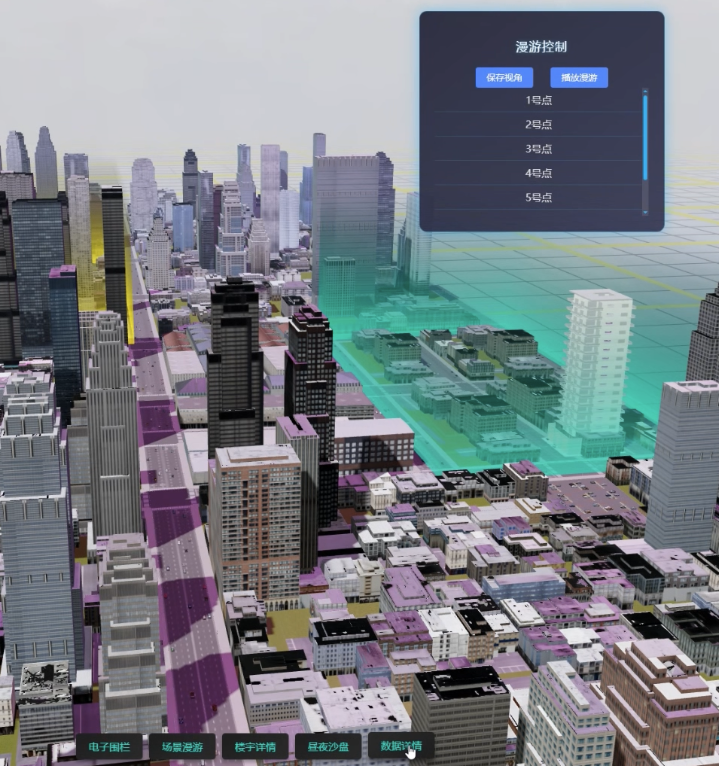
(2)场景漫游。用户可依据业务保存常用观察点位,通过镜头轨迹规划算法实现平滑转场,可完成从宏观鸟瞰到微观细节的无缝切换。可支持修改巡航速度。适用于制作园区导览宣传片或安保巡检模拟。
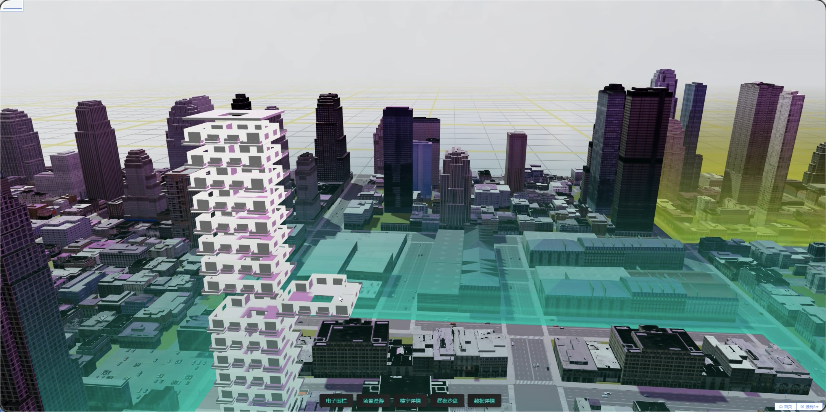
(3)楼宇详情。通过精细化建模实现建筑可交互拆解,利用"抽屉式楼层管理"交互模式,直观呈现楼层分布和详情。支持楼层纵向展开动画和点击任意楼层时的横向弹性展开动画。后续可拓展加载该层的空间热力图、设备运行数据与建筑结构透明化处理。
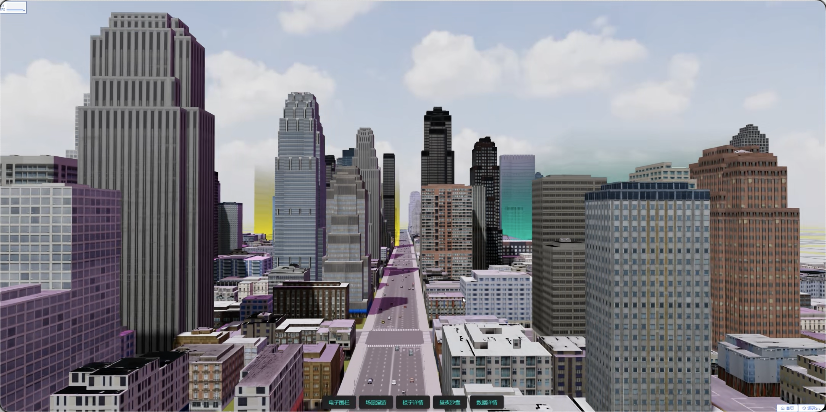
(4)昼夜沙盘。集成动态全局光照系统,日间模式展现真实光影交互效果。后续可拓展沙盘时间压缩功能,可在30秒内观看完整昼夜循环过程,辅助评估园区光污染治理与能源消耗情况。



应用场景
(1)园区运维管理:实时监测设备运行状态,通过楼层展开功能快速定位故障区域,电子围栏标识不同的管控区域、统计不同时段的人流热力分布。
(2)城市规划展示:作为数字孪生基座接入IoT数据,在招商推介时提供沉浸式VR体验,支持方案比选时的空间尺度推演。
(3)智慧营销:通过建筑解构功能直观展示户型结构,结合昼夜模式呈现不同时段景观价值,提升客户空间感知体验
(4)应急指挥调度:灾难模拟时可快速建立隔离区电子围栏,利用漫游系统进行多视角灾情评估,支撑三维空间决策推演。
注意事项:
本系统提供两套城市模型,支持用户自主选择高精度模型和压缩模型。