插件安装
本插件为TVT.js平台深度定制开发的源码包,如需在其他平台集成使用,建议进行适配性调整以实现最佳兼容效果。
1、点击右侧插件包下载,得到: 'zone3Deditor.zip' , 并放在 `icegl-three-vue-tres/pluginMaker/install/`
2、请使用命令终端,自行定位到您电脑的目录
cd /icegl-three-vue-tres/
3、输入命里,安装插件
yarn plugin.marker install zone3Deditor
4、启动预览模式即可:
yarn pre.dev
插件介绍
首先当时是在线使用地址:
oss.icegl.cn/p/zone3Deditor
区域场景编辑器配套文档:
docs.icegl.cn/docs/three-vue-tres/zoneeditor/introduction.html
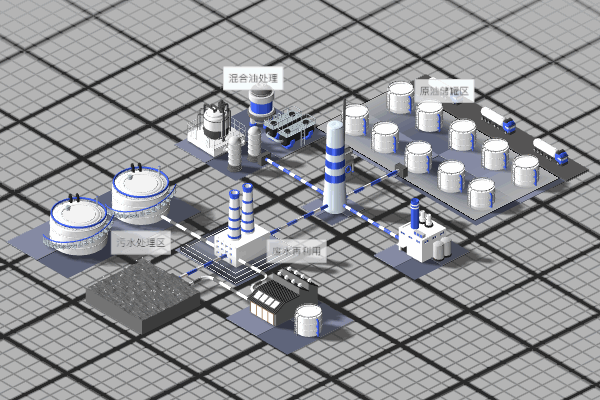
编辑器行业分析预览:
清晰版跳转 B站查看详情
编辑器简单概要:
清晰版跳转 B站查看详情
免费使用、免费预览、免费导入导出配置,以及按照自己得需求设计,引入自己得模型服务,编辑好后,免费导出插件源码进行二次开发。此编辑器的本体的源码是收费的,会不断更新,加入更多组件和落地更多场景。
有问题请联系我们,最好反馈到社区:https://www.icegl.cn/ask 我们会第一时间修复
此插件依赖 ViewportGizmo免费插件,提前安装好即可使用
QA:
1、在线使用导出插件包后,安装前也要检查是否存在 ViewportGizmo 插件,没有也请安装
2、1.6.2版本后,全面使用 localforage 替代 localStorage 【配置大小的原因】,所以请通过命令行安装 localforage 库
yarn add localforage
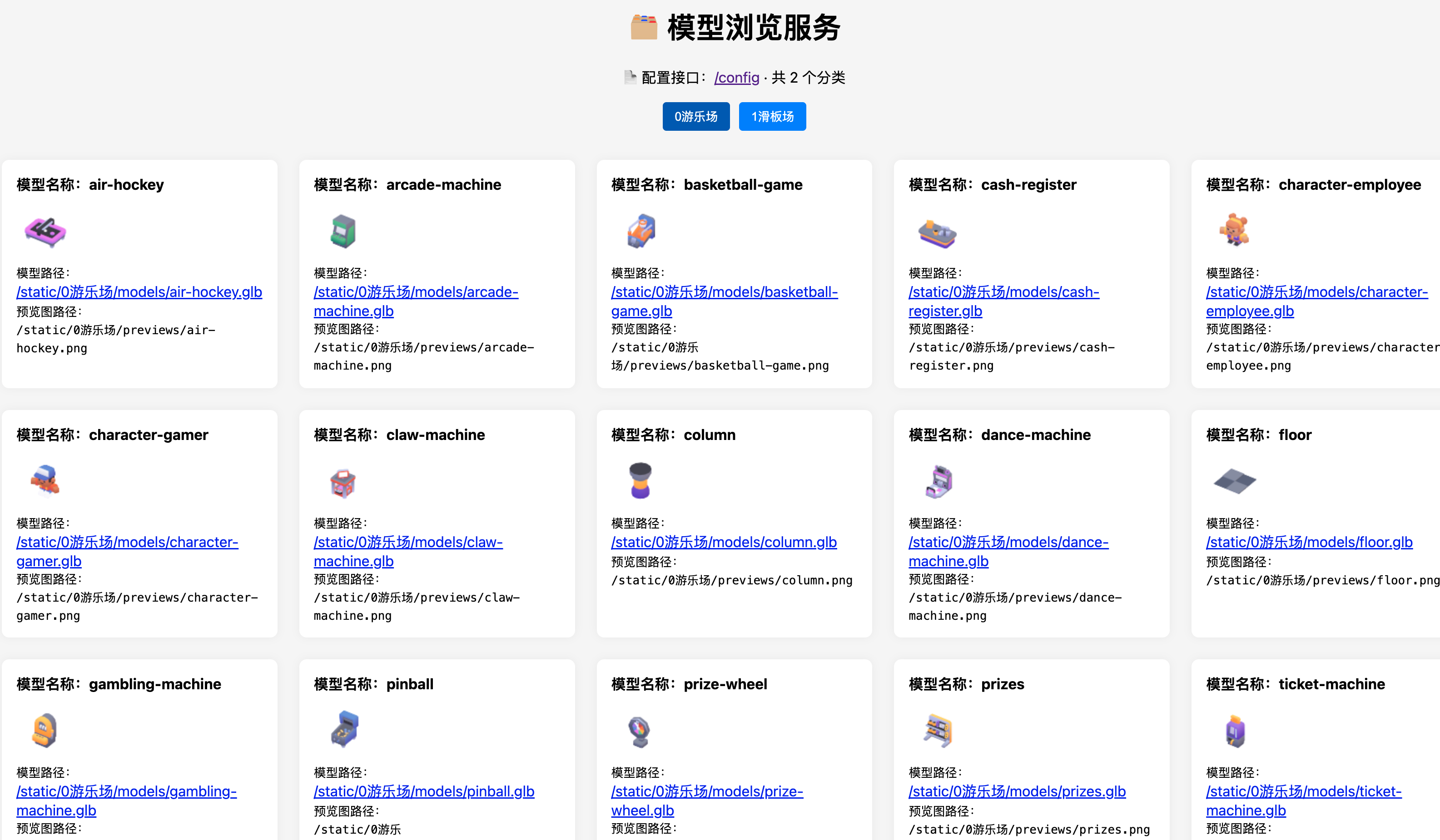
关于模型服务设置:

首先下载模型服务源码:
https://pan.quark.cn/s/eb755abf0f9c
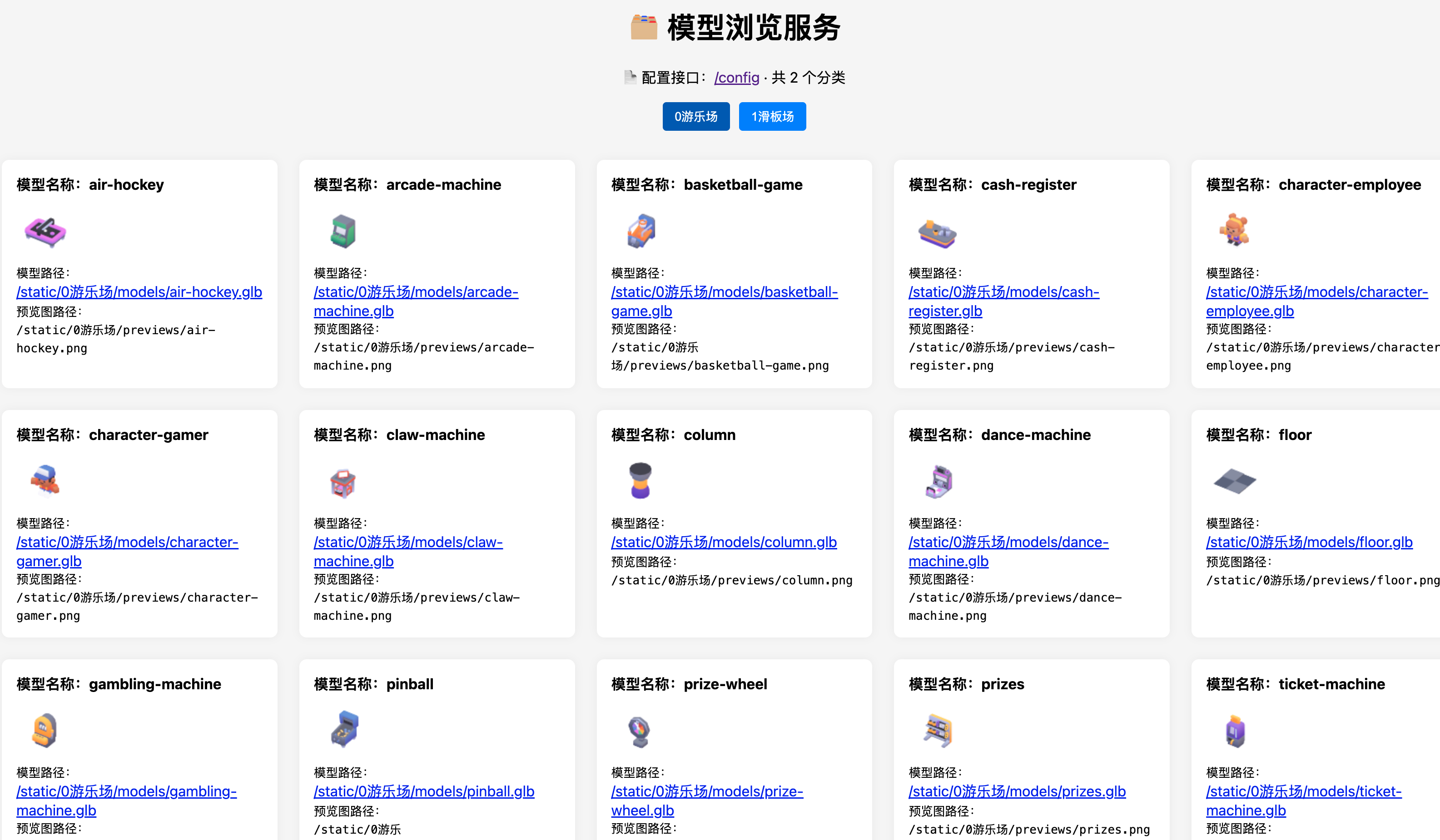
此程序用于发布自己本地或远程模型的服务,是tvt区域编辑器[后续也支持其他编辑器]的配套。
目录参照如下:
models/ 放置资源的根目录
----0游乐场 => 此为实例分类名,
----models => 分类下的模型存放目录,目前只支持glb格式,后续增加其他格式
----previews => 分类下的预览图存放目录,和模型名称一一对应
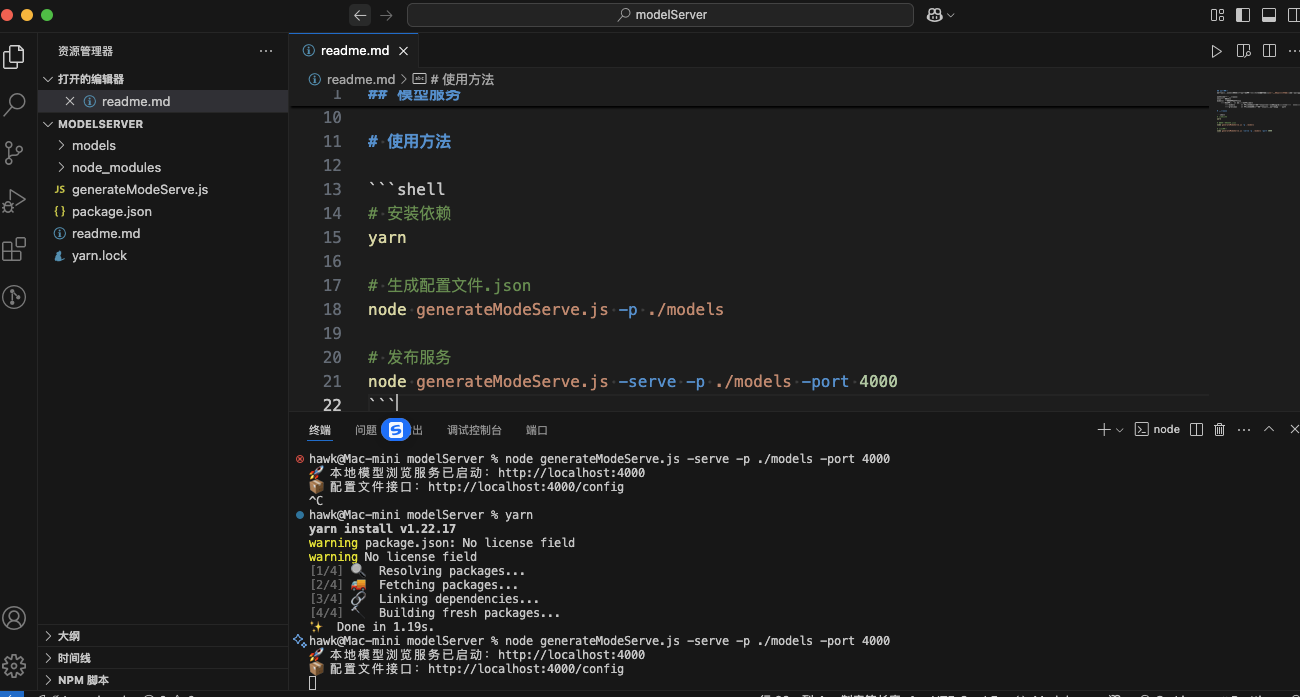
启动命令:
# 安装依赖
yarn
# 生成配置文件.json
node generateModeServe.js -p ./models
# 发布服务
node generateModeServe.js -serve -p ./models -port 4000
此服务的最新源码都开源了,更新在:
https://gitee.com/ice-gl/tvt-model-manager-serve
使用方法一样,详见项目说明页
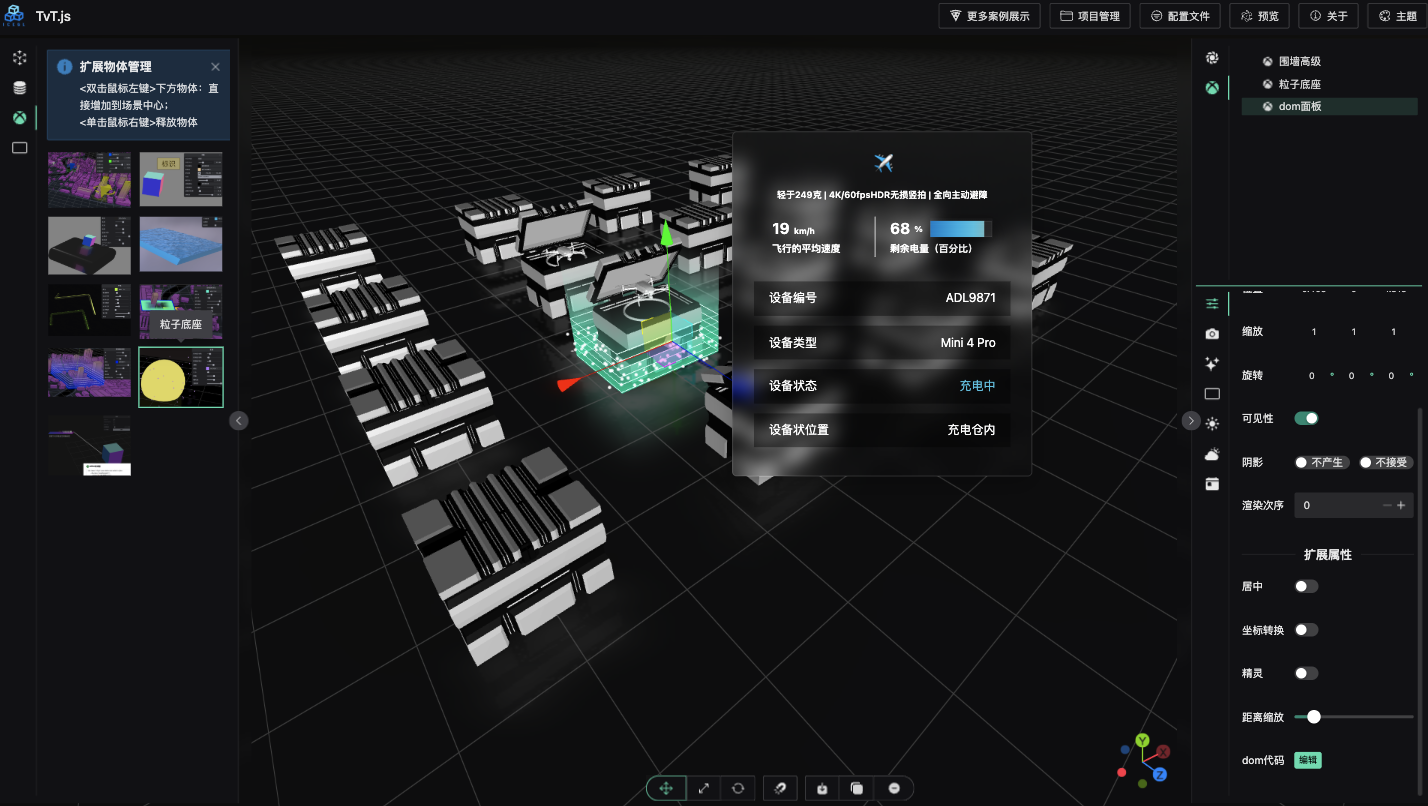
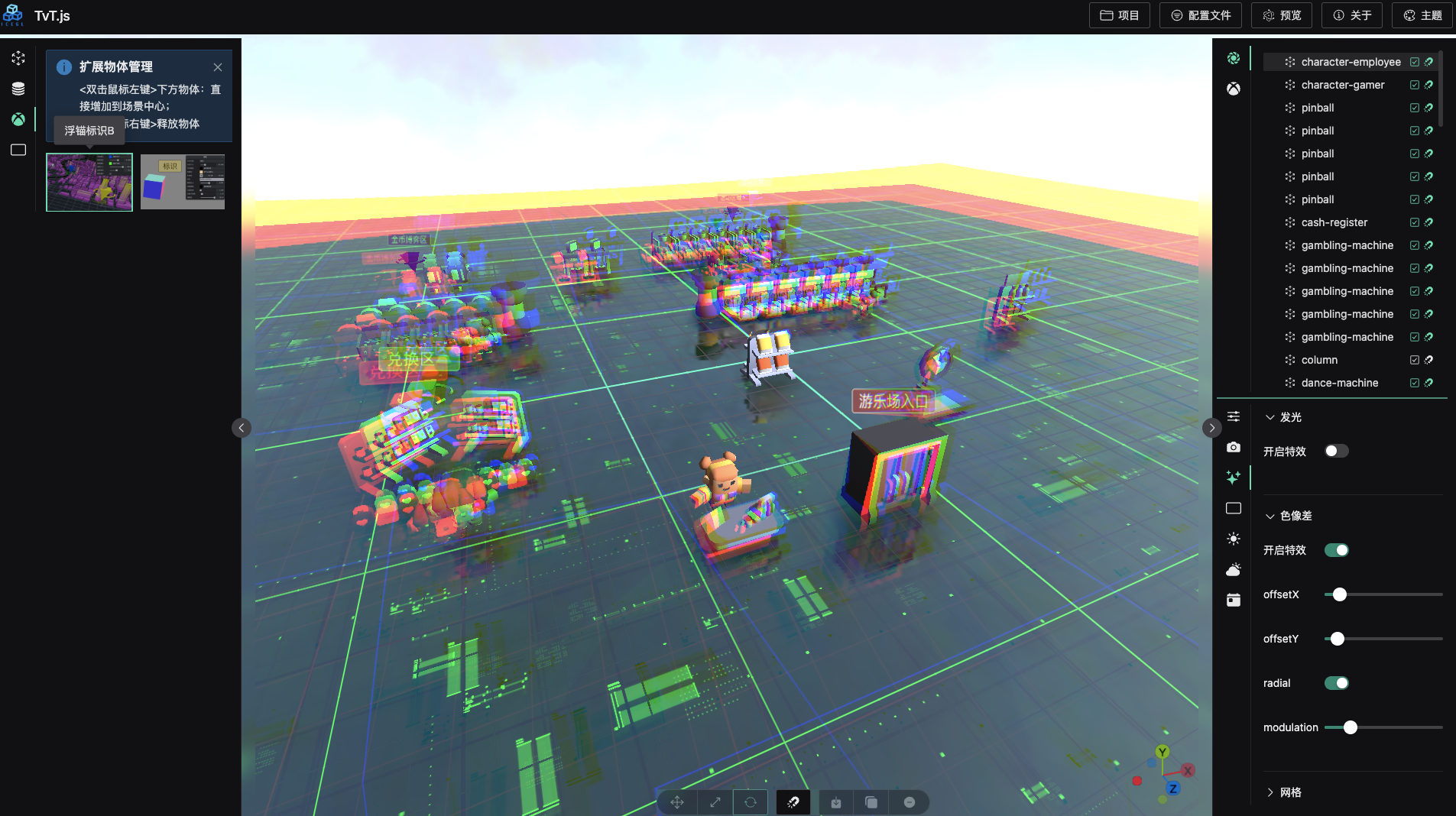
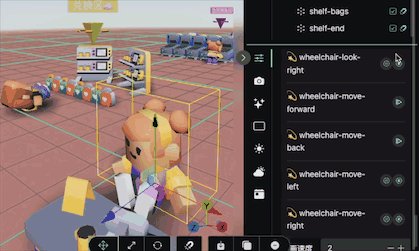
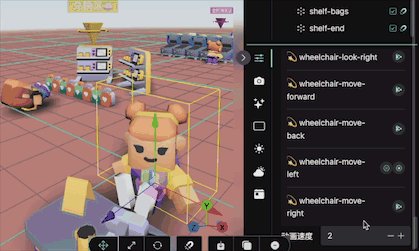
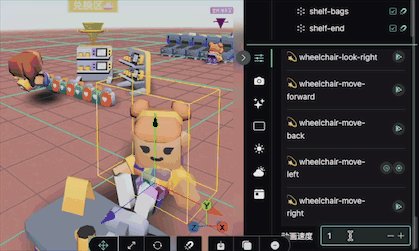
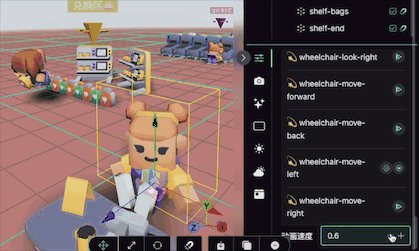
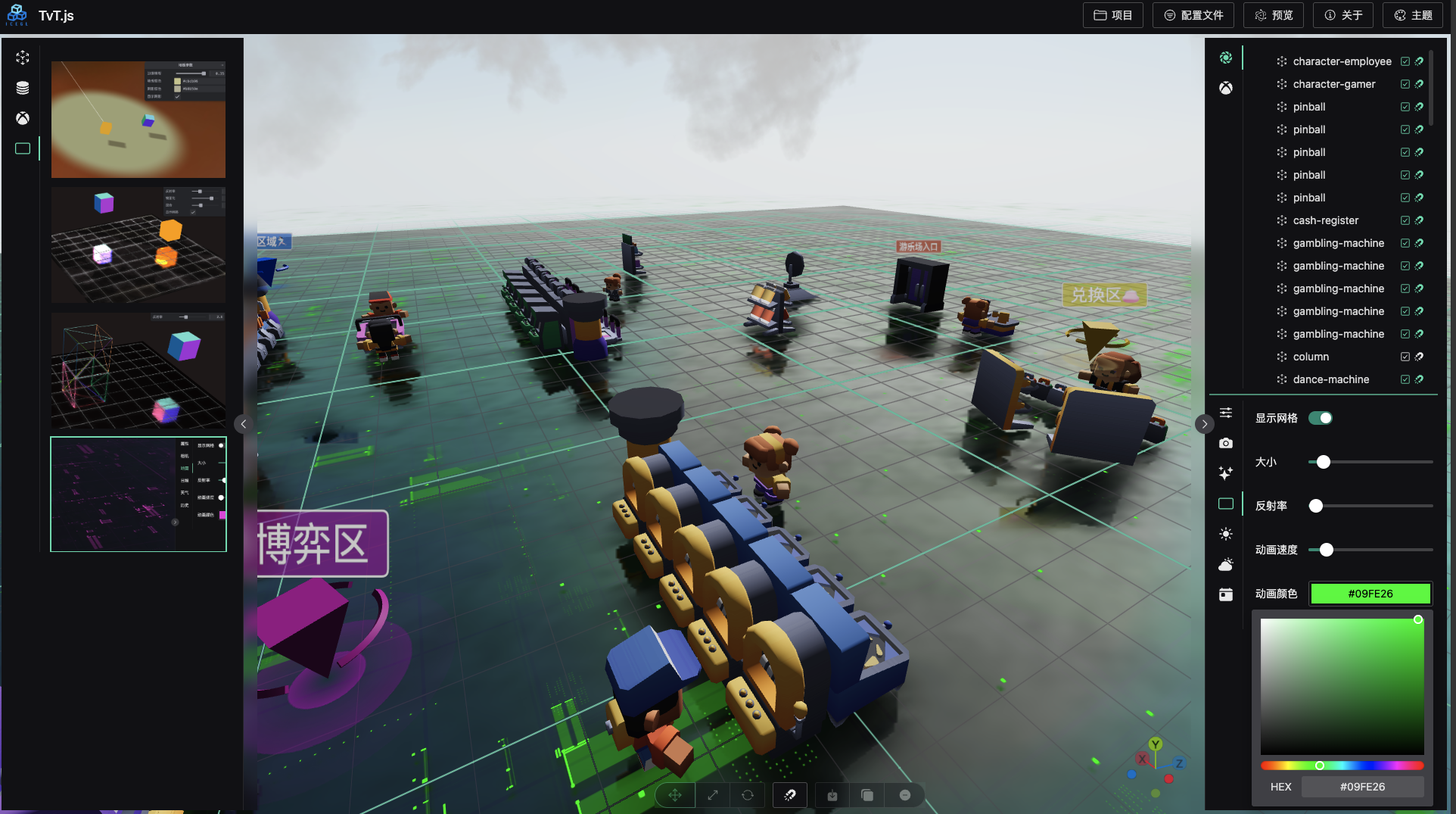
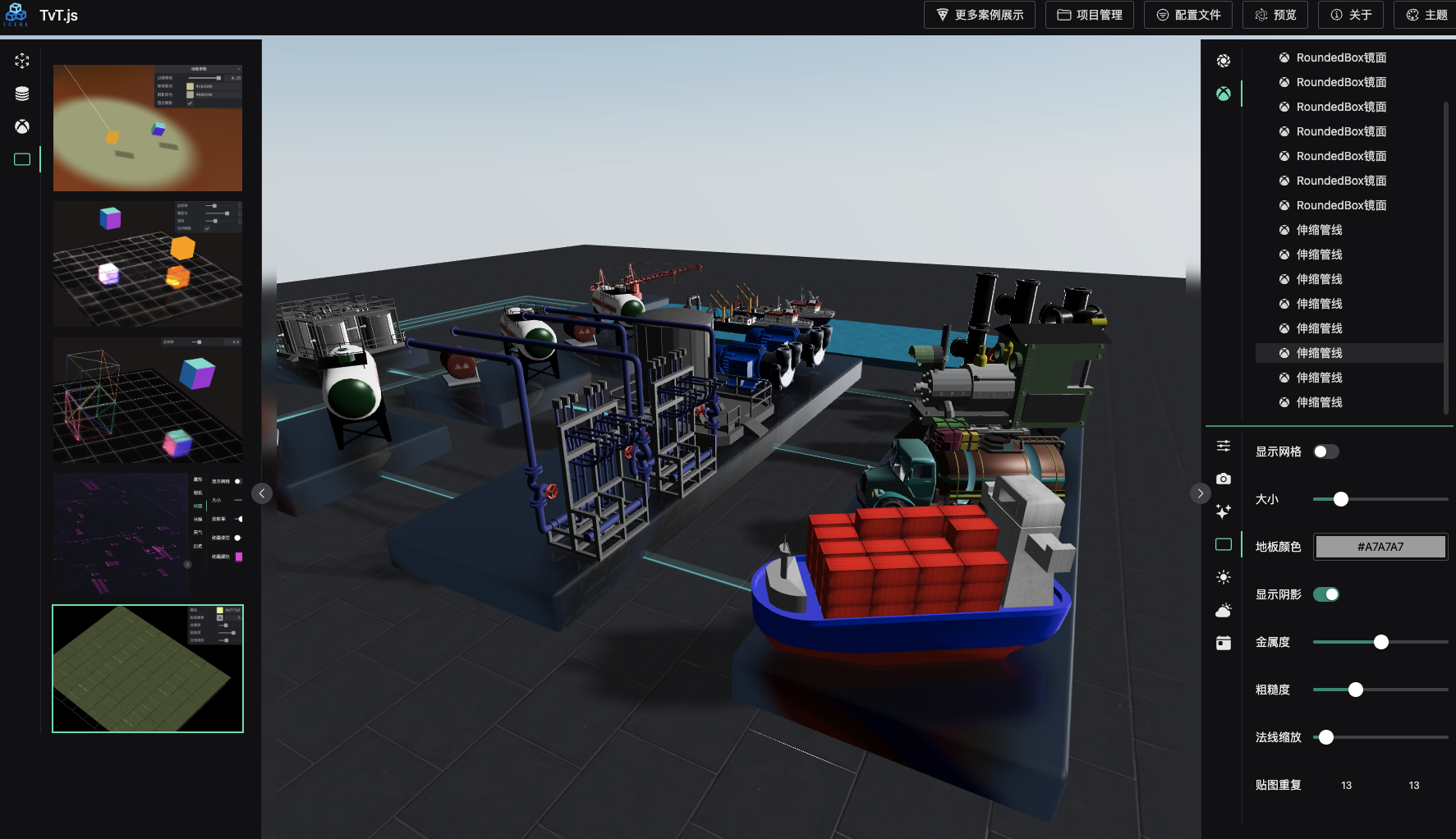
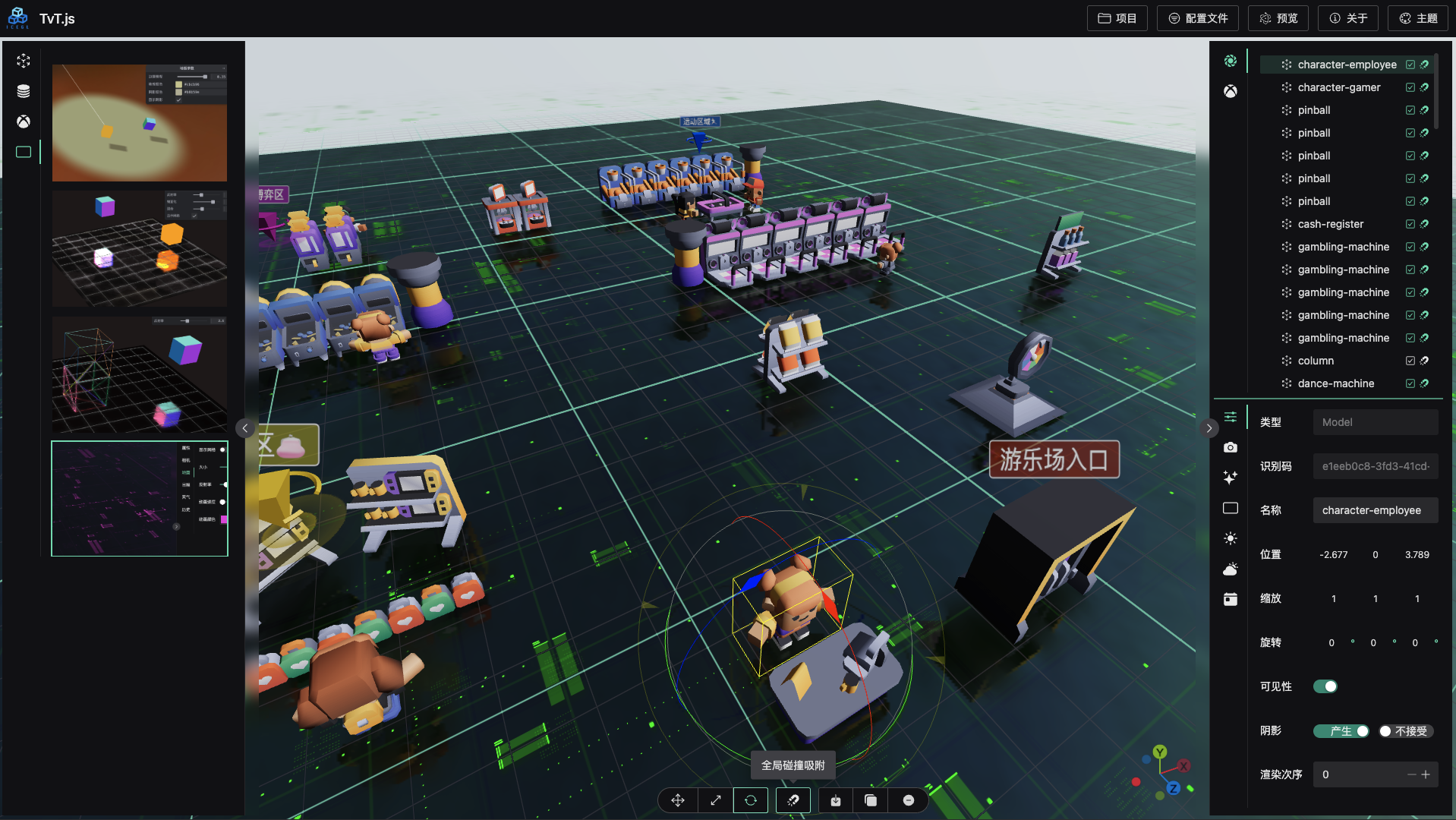
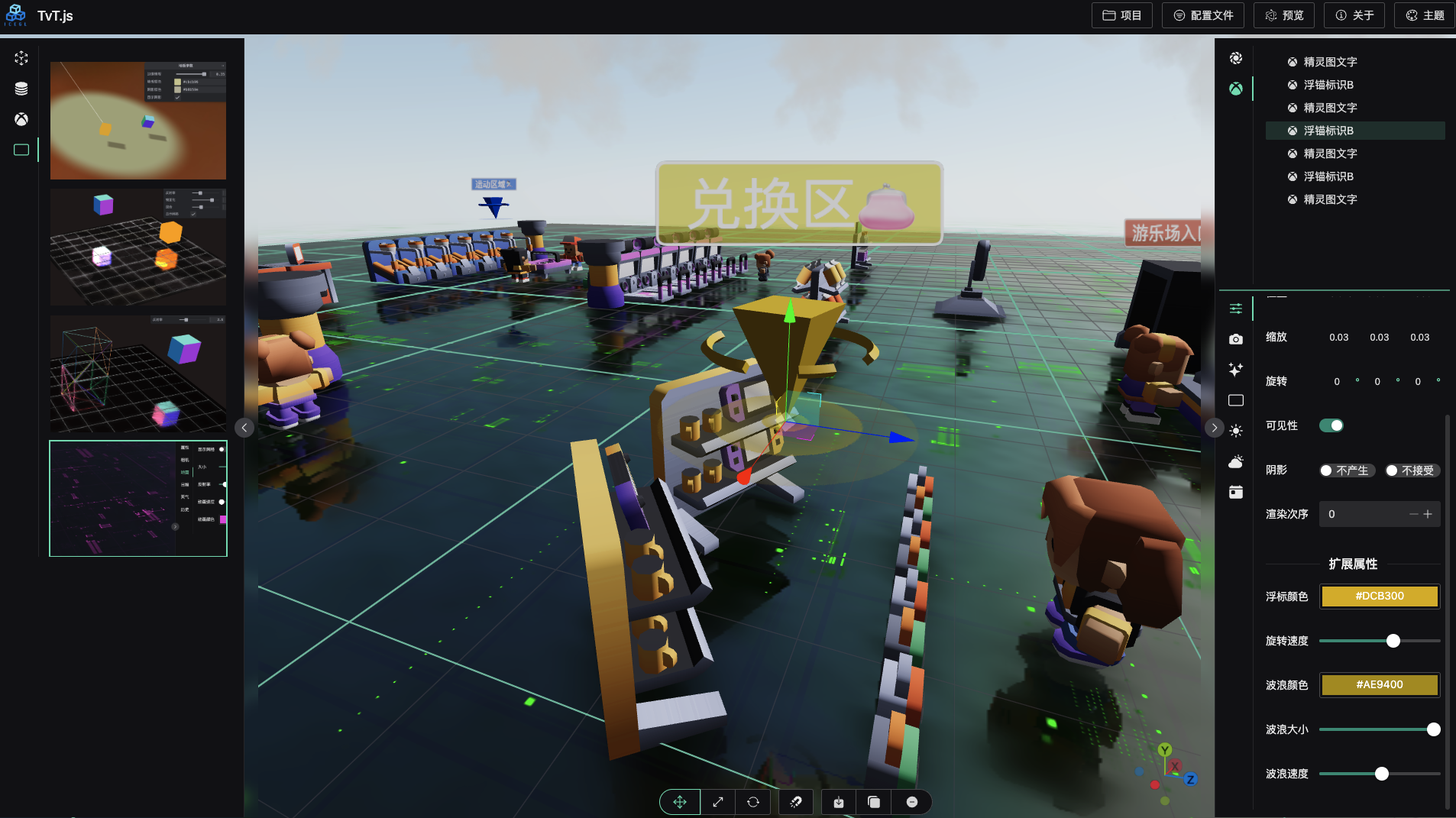
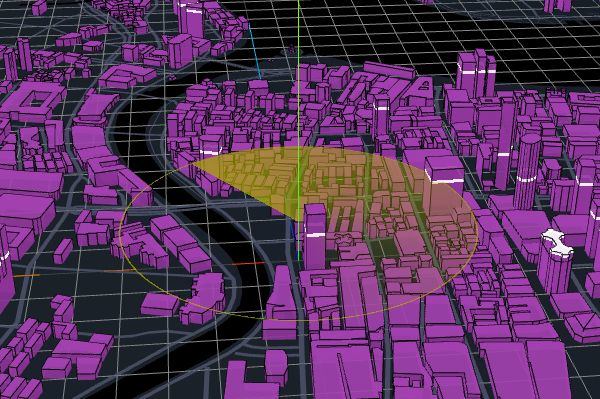
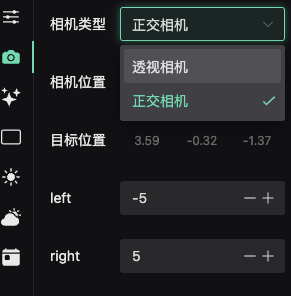
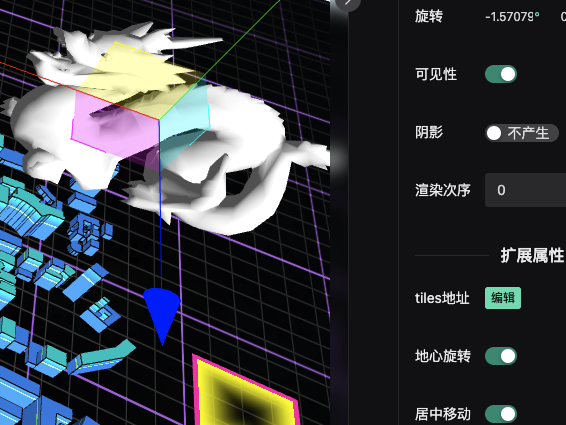
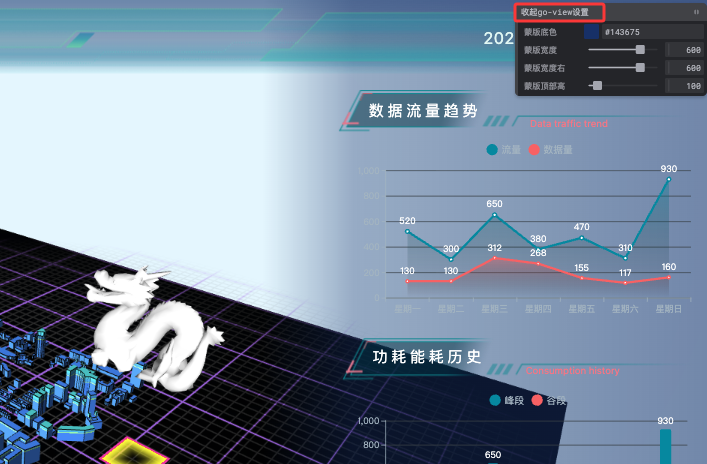
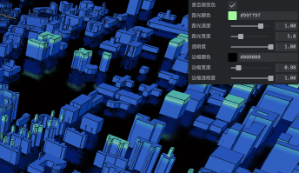
区域场景编辑器功能包含:
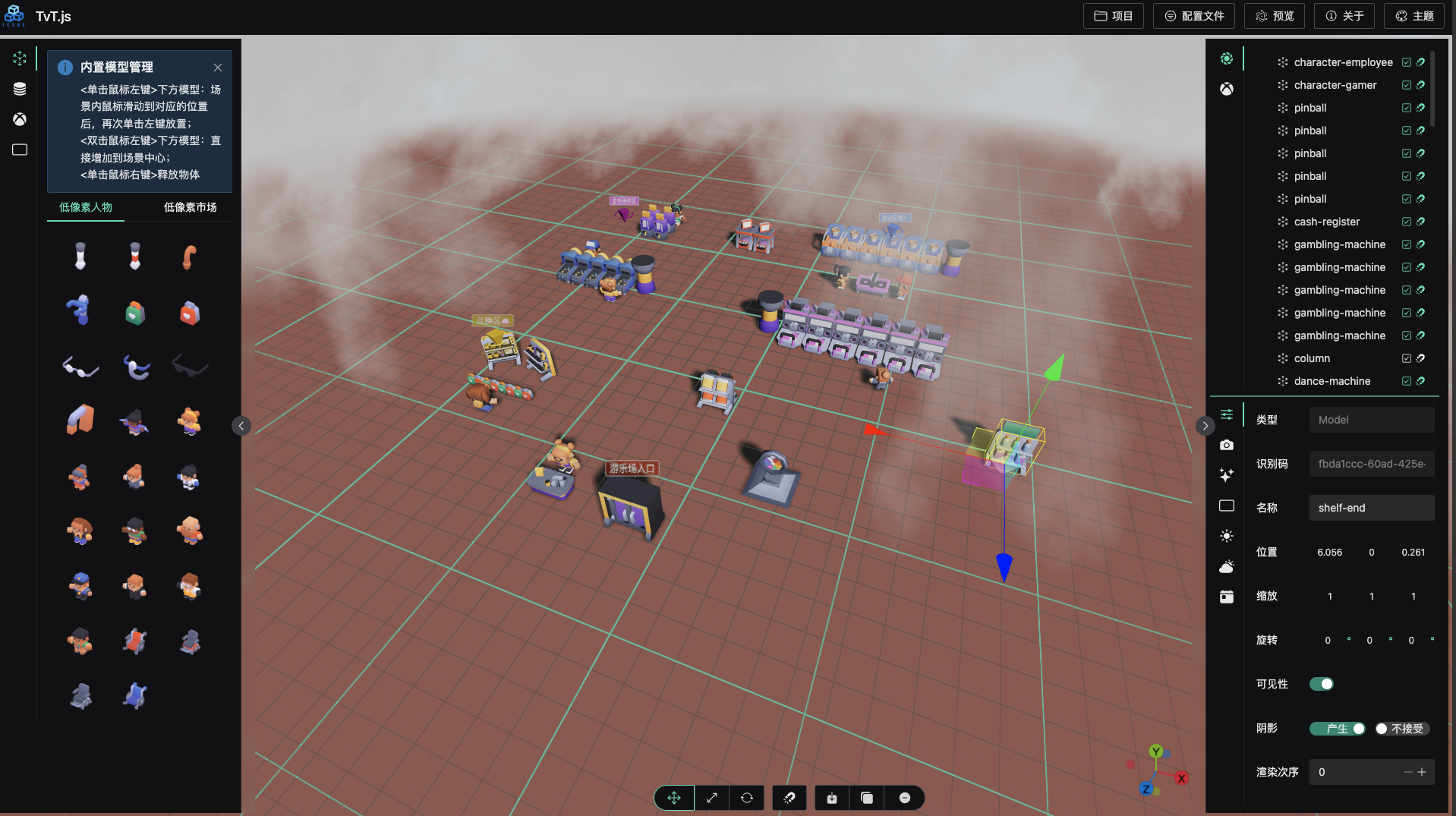
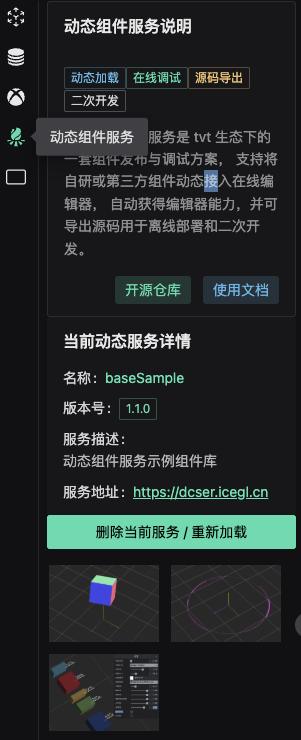
1、自有模型管理、以及自建模型服务
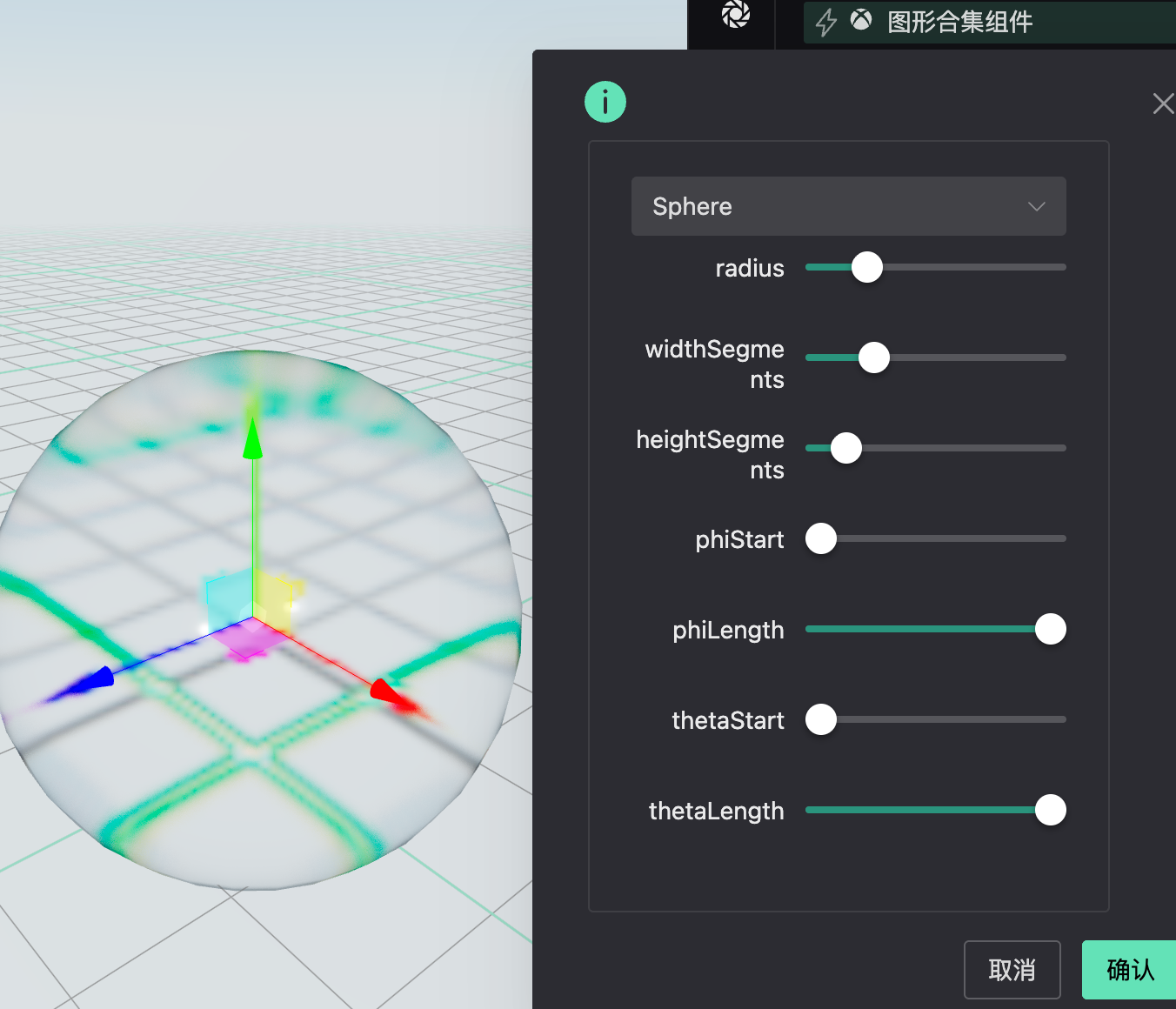
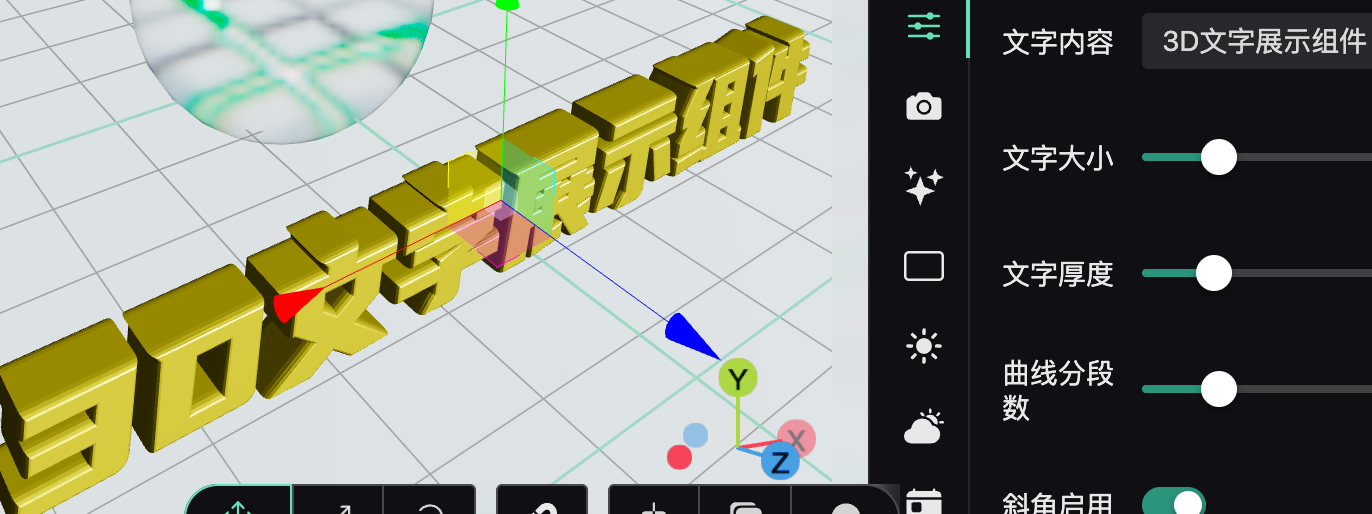
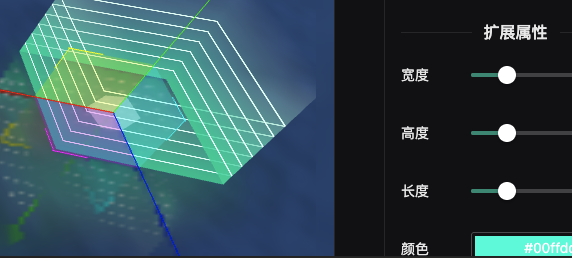
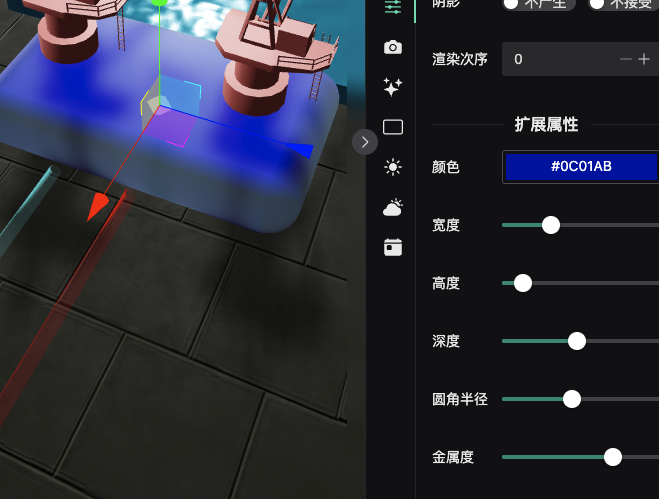
2、配置化引入tvt生态内的扩展物体
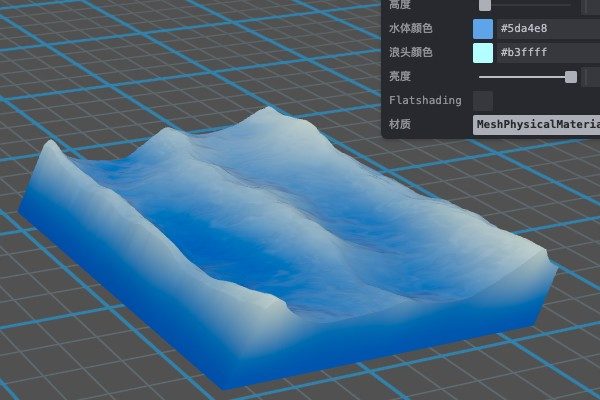
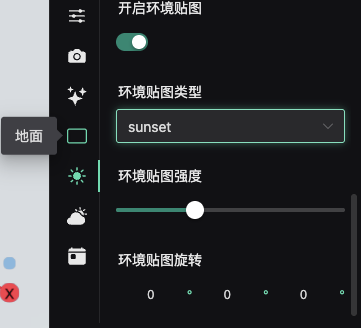
3、地面类型设设置
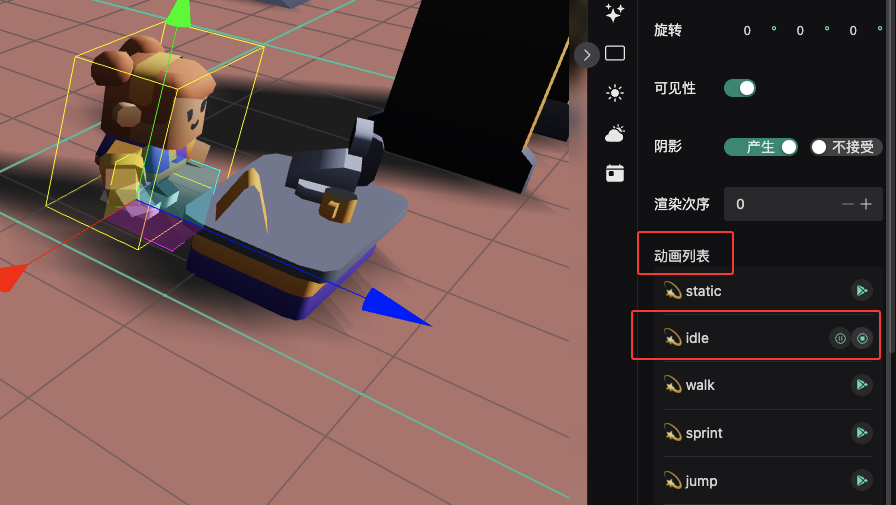
4、物体的拖拉拽、大小/位置/旋转,吸附碰撞、落地处理、复制/删除当前物体、模型动画
5、场景内物体和高级组件列表管理,属性管理
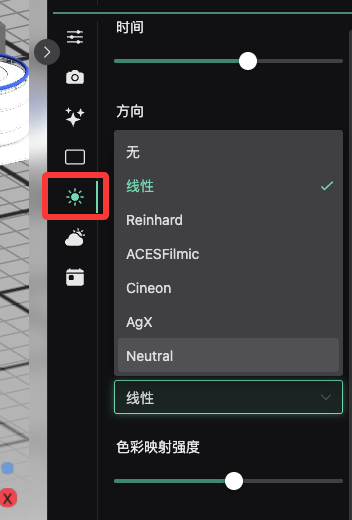
6、后期处理
7、天气以及日照设置
8、跟踪操作历史,上一步/下一步,以及快捷键 状态管理以及持久化
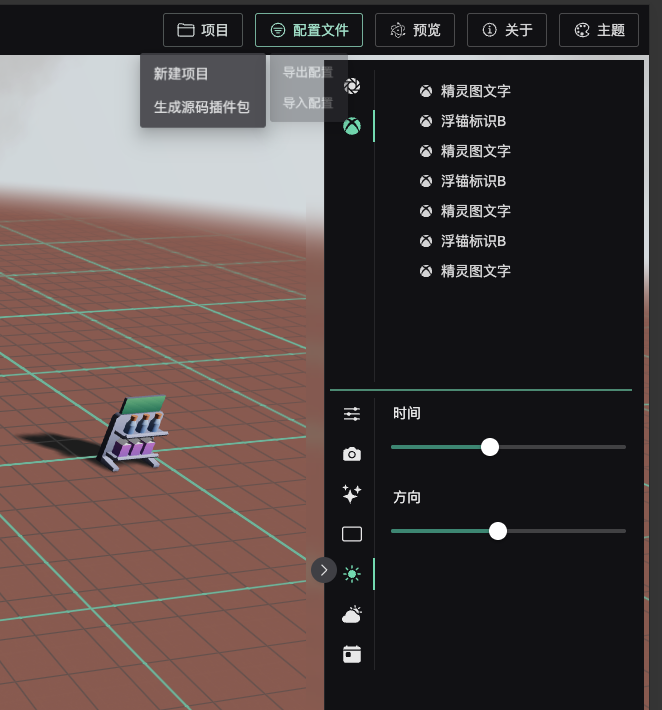
9、导入导出配置,同步编辑器状态
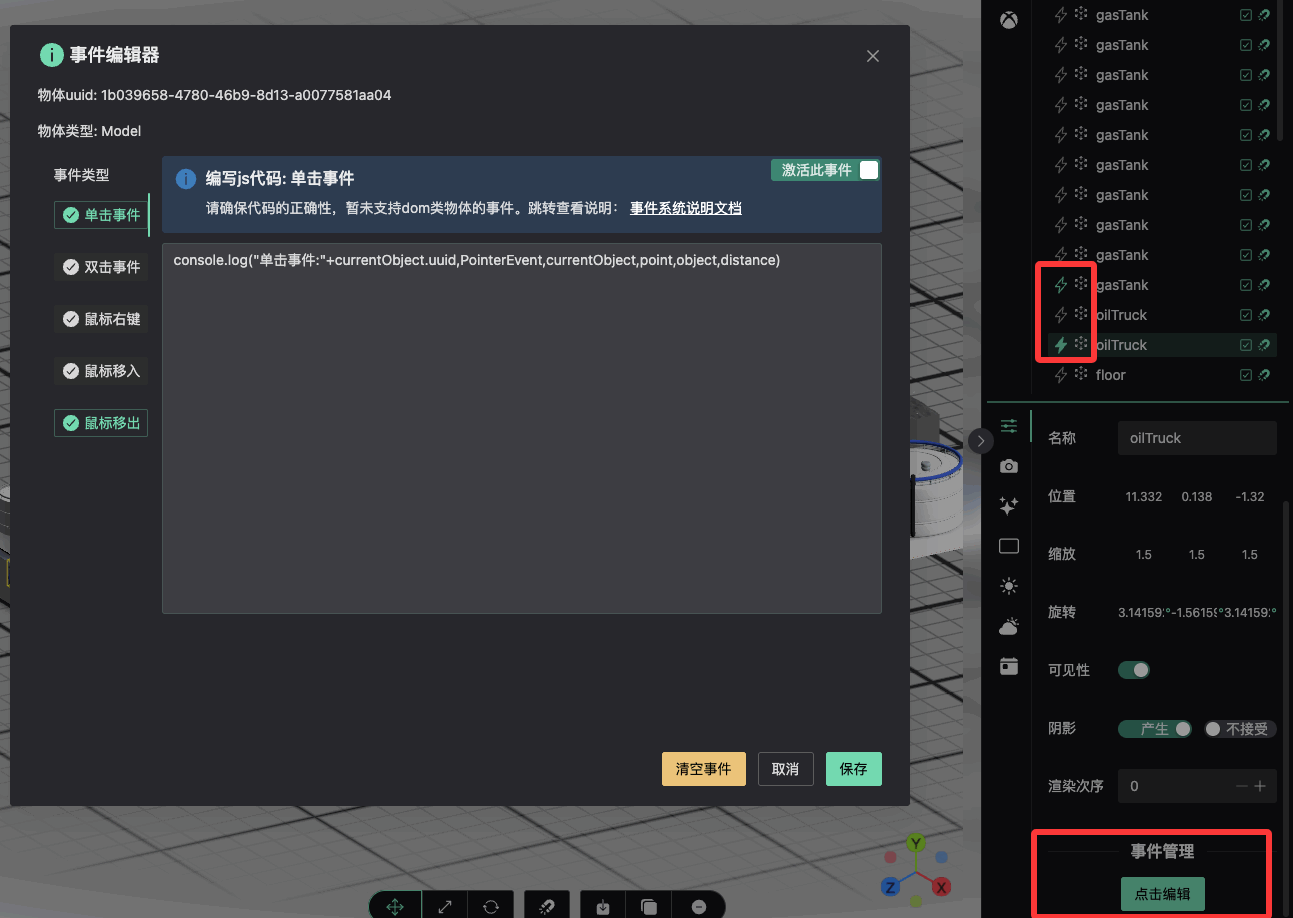
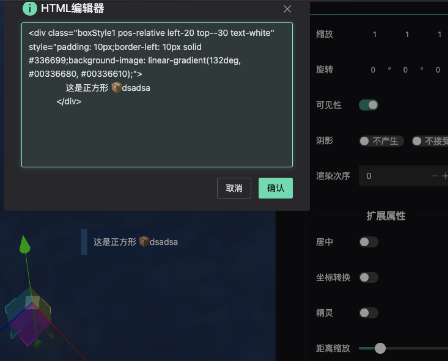
10、包含物体绑定事件交互代码编辑
11、根据自己得当前设计,导出自己得插件源码(包含插件源码包和场景中的模型压缩),方便您的二次开发。
区域场景编辑器配套文档:
https://docs.icegl.cn/docs/three-vue-tres/zoneeditor/introduction.html